# 部署应用
部署应用是指编译或构建代码并将生成的 JavaScript、CSS 和 HTML 托管到 Web 服务器上的过程。
本节基于“入门”教程中的前序步骤,并向你展示如何部署应用。
# 前提条件
这里的最佳实践是在部署项目之前先在本地运行项目。要在本地运行项目,你需要在计算机上安装以下软件:
Node.js.Angular CLI。在终端上,使用以下命令全局安装 Angular CLI:
npm install -g @angular/cli借助 Angular CLI,你可以使用 ng命令创建新的工作区、新项目、在开发过程中启动开发服务器,或生成要共享或分发的构建成果。
# 在本地运行你的应用
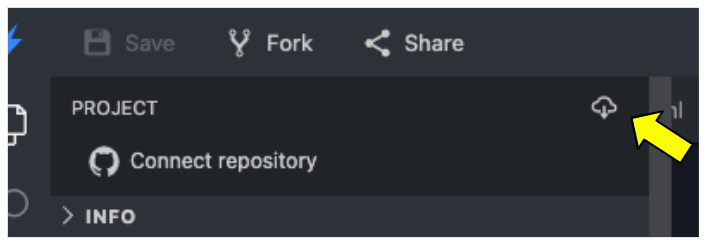
- 在左边的菜单中点击
Project后面的Download Project图标,以下载你的 StackBlitz 项目源代码的 zip 包。

- 解包,并进入新创建的这个项目目录中。比如:
cd angular-ynqttp
- 下载并安装 npm 包,使用如下 npm CLI 命令:
npm install
- 使用以下 CLI 命令在本地运行你的应用:
ng serve
- 要在浏览器中查看你的应用,请访问
http://localhost:4200/。如果默认端口 4200 不可用,则可以使用端口标志指定另一个端口,如下所示:
ng serve --port 4201
当启动了应用的开发服务器时,你可以编辑代码并在浏览器中查看对此更改的自动更新。要停止此 ng serve命令,请按 Ctrl+ c键。
# 构建和托管你的应用
- 要构建用于生产的应用,请使用
build命令。默认情况下,此命令使用production构建配置。
ng build
此命令会创建一个 dist文件夹,其中包含把你的应用部署到托管服务时所需的全部文件。
如果上述 ng build命令引发了“缺少软件包”之类的错误,请将缺失的依赖项附加到本地项目的 package.json文件中,以匹配从 StackBlitz 下载的项目中的依赖项。
- 把
dist/my-project-name文件夹的内容复制到 Web 服务器。由于这些文件是静态的,因此你可以将它们托管在任何支持静态文件的 Web 服务器上。(比如Node.js、Java、.NET 或任何后端(比如Firebase,Google Cloud或App Engine)。有关更多信息,请参阅构建与服务以及部署部分。
# 下一步呢?
在本教程中,你奠定了在移动开发、UX/UI 开发和服务器端渲染等领域探索 Angular 世界的基础。你可以通过研究 Angular 的更多特性、与充满活力的社区互动,以及探索其健壮的生态系统,来更深入地了解 Angular。
# 了解更多 Angular
一份更深入的教程可以指导你在本地构建应用并探索 Angular 许多最受欢迎的功能,请参阅《英雄之旅》。
要探索 Angular 的基础概念,请参阅“了解 Angular” 部分的指南,比如 Angular 组件概览 或模板语法。
# 加入社区
去 Tweet 表示你已经完成了本教程 、告诉我们你的想法,或者为以后的版本提出建议。
通过关注 Angular 博客 来保持更新。
# 探索 Angular 的生态系统
要支持你的 UX/UI 开发,请参阅 Angular Material 。
Angular 社区还拥有广泛的第三方工具和库网络。
← 使用表单进行用户输入 搭建环境 →
